Introduction
Server-side template Injection (SSTI), the digital equivalent of a wolf in sheep’s clothing. It sneaks into your server, disguised as innocent user input, and wreaks havoc. But don’t worry, we’ve got the playbook to outwit this cunning adversary. So, let’s dive into the fascinating world of SSTI, understand its mechanics, and learn how to fortify our server-side templating.
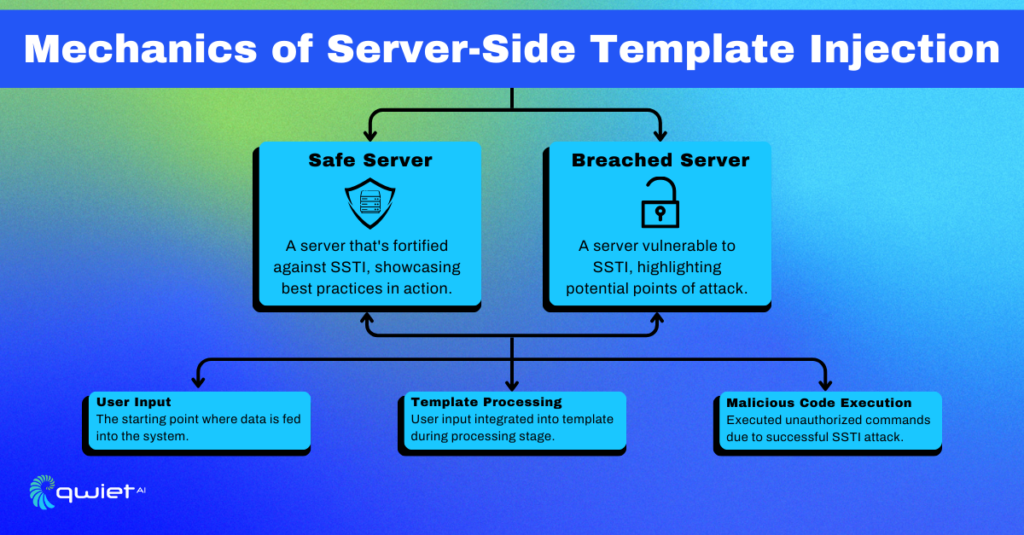
What is Server-Side Template Injection?

Server-Side Template Injection is a sneaky vulnerability that occurs when an attacker is able to inject malicious input into a server-side template. This can lead to unauthorized data access, remote code execution, and other security nightmares. Think of it as someone finding a way to cheat in a multiplayer game, ruining the experience for everyone else.
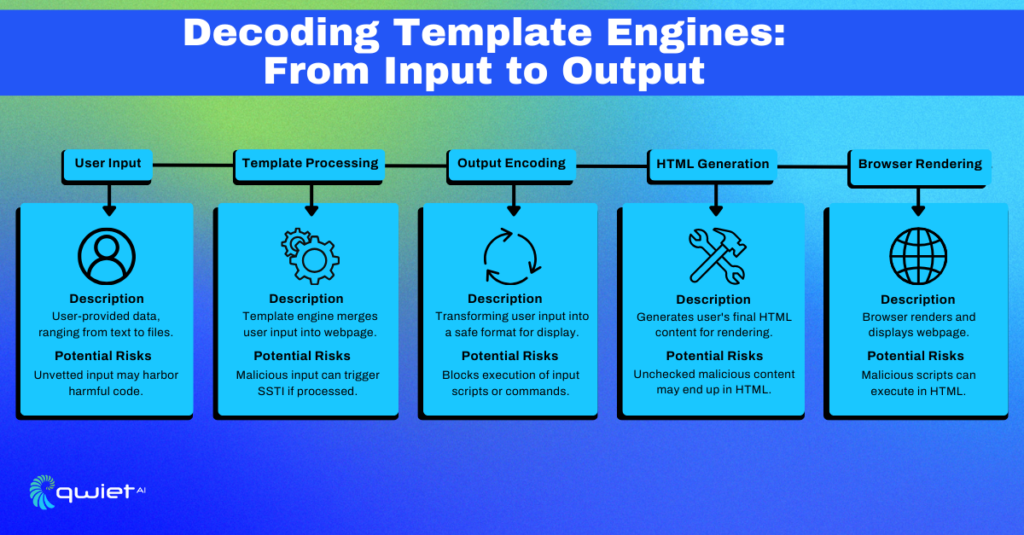
The Basics: Understanding Template Engines

Template engines are the unsung heroes of modern web development. They dynamically generate HTML content, making websites more interactive and user-friendly. However, if an attacker gains control over the input variables, they can manipulate the template engine to execute arbitrary code.
Code Snippet: Basic Express.js Template in JavaScript
| const express = require(‘express’); const app = express(); app.get(‘/greet/:name’, (req, res) => { const name = req.params.name; res.send(`Hello, ${name}!`); }); app.listen(3000, () => { console.log(‘Server running on <http://localhost:3000/>’); }); |
In this JavaScript snippet, we’re using Express.js, a popular Node.js framework. The /greet/:name route takes a name parameter from the URL and injects it directly into the HTML response. While this is a straightforward example, it’s also a playground for SSTI if the name parameter can be manipulated to execute arbitrary code.
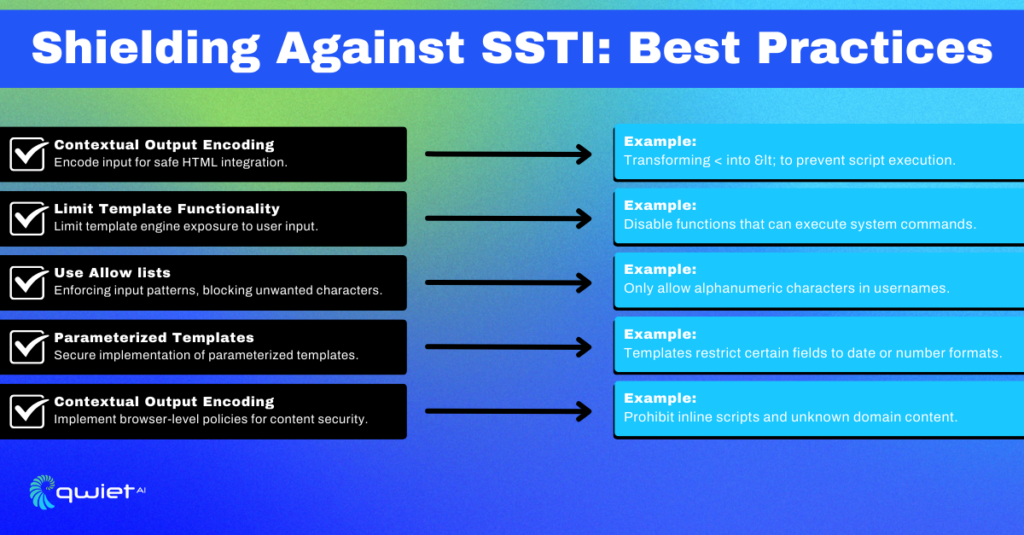
Best Practices for Mitigating SSTI
Contextual Output Encoding
The first rule of thumb is to encode user input based on its context in the HTML. This ensures that it’s treated as data and not as executable code.
| const escape = require(‘escape-html’); app.get(‘/greet/:name’, (req, res) => { const name = escape(req.params.name); res.send(`Hello, ${name}!`); }); |
In this modified snippet, we’re using the escape-html npm package to HTML-encode the user input. This turns special characters into HTML entities, making them safe for rendering.
Limit Template Functionality
Some template engines allow you to disable certain risky features, reducing the attack surface.
| const nunjucks = require(‘nunjucks’); const env = nunjucks.configure(‘views’, { autoescape: true }); |
Here, we’re using Nunjucks, another templating engine for JavaScript. We configure it to automatically escape all output, reducing the risk of SSTI.
Use Allowlists
Allowlists are your best friends when it comes to security. They ensure that only specific patterns or characters are allowed in user input.
| app.get(‘/greet/:name’, (req, res) => { const name = req.params.name; if (!/^[a-zA-Z0-9]+$/.test(name)) { return res.send(‘Invalid name!’); } res.send(`Hello, ${name}!`); }); |
In this snippet, we’re using a regular expression to validate the name parameter. If it contains anything other than alphanumeric characters, the request is rejected.
Advanced Techniques
Parameterized Templates
Some template engines support parameterized templates, which can offer an additional layer of security.
| const safeName = escape(req.params.name); res.render(‘greeting’, { name: req.params.name, safeName }); |
Here, we’re using both the original name and a safeName that has been HTML-encoded. This allows you to use the safe version where needed without affecting other parts of the template.
Content Security Policy (CSP)
Implementing a strong Content Security Policy can add another layer of protection by restricting the sources and types of content that can be executed by the browser.
Logging and Monitoring
Keep an eye on your server logs for any unusual template rendering behavior.
| const winston = require(‘winston’); winston.info(`Rendering template with name: ${name}`); |
In this JavaScript snippet, we’re using the Winston logging library to log the name being used in the template. This can help you spot any suspicious activity.
Conclusion
Server-side template injection, often lurking in the shadows of web applications, presents a significant threat to the security of your digital infrastructure. This insidious adversary can wreak havoc if left unchecked, but armed with the right strategies and cutting-edge tools, you can fortify your template engine against potential breaches. Book in a demo to see how Qwiet.ai can be meticulously tailored to meet your unique requirements.