Introduction
Content Security Policy (CSP) is pivotal in the vast web security landscape. Much like a dedicated sentinel, it serves as your web application’s first line of defense, ceaselessly monitoring for any anomalies or breaches. Its role is crucial: whenever CSP spots a violation, it raises the alarm, signaling a potential threat. These violations are not just mere alerts; they’re intricate puzzles waiting to be solved. As we venture further, we’ll delve into the nuances, dissect the intricacies, and journey through the compelling world of CSP violation reports.
The Basics: Understanding CSP

CSP is more than just a security feature; it’s a proactive measure that clearly defines which content sources are allowed on a web page. This effectively wards off many web attacks, with Cross-Site Scripting (XSS) being a prime example. Setting up your CSP is akin to building a protective barrier around your web content, ensuring only the trusted elements get through.
Code Snippet: Setting Up Basic CSP in Express.js
| const express = require(‘express’); const helmet = require(‘helmet’); const app = express(); app.use(helmet.contentSecurityPolicy({ directives: { defaultSrc: [“‘self'”], scriptSrc: [“‘self'”, “scripts.com”], imgSrc: [“‘self'”, “img.com”], } })); |
In this JavaScript example, we use the Express.js framework and the Helmet library to set up a basic CSP. The defaultSrc directive specifies that by default, only resources from the same origin (the same website the user is currently on) can be loaded. The scriptSrc and imgSrc directives specify additional sources for scripts and images. This is a foundational step in setting up your CSP, and it helps you control what can and can’t be loaded on your web pages.
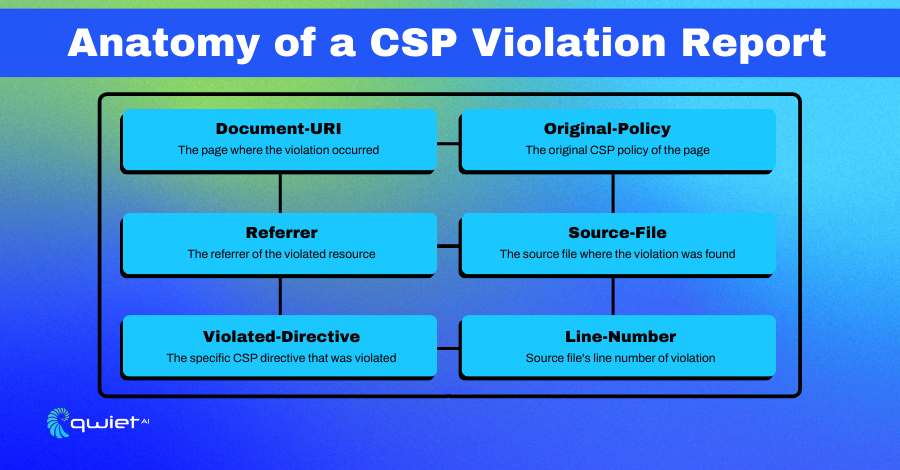
Decoding Violation Reports

When a CSP violation is detected, the browser doesn’t keep it a secret. It can dispatch a detailed report to a predetermined endpoint. These reports serve as invaluable insights, like a security camera recording, revealing exactly where things went awry.
Code Snippet: Handling CSP Reports in Express.js
| app.post(‘/csp-report’, express.json(), (req, res) => { console.log(‘CSP Violation:’, req.body); res.status(204).end(); }); |
Here, we’re setting up an endpoint /csp-report to receive CSP violation reports. We use the express.json() middleware to parse the incoming JSON data. Once parsed, the violation details are logged to the console. This is your first line of defense in understanding what kind of violations are happening. It allows you to take corrective action, such as modifying your CSP or fixing insecure parts of your website.
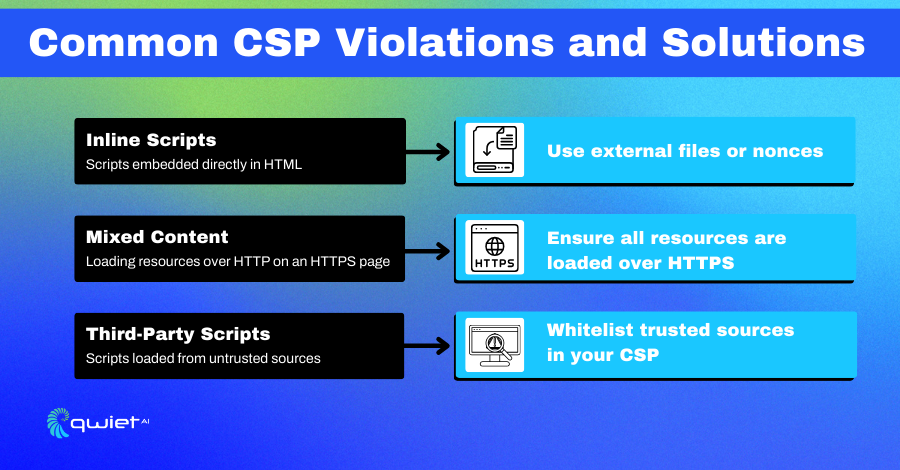
Common Violations and How to Resolve Them
Inline Scripts and Styles
While inline scripts and styles might appear benign, they often are under CSP’s radar. This is because they can inadvertently become conduits for attacks, especially Cross-Site Scripting (XSS).
Countermeasures:
- Move inline scripts and styles to external files.
- Use cryptographic nonces for specific inline elements.
- Set strict CSP headers to define trusted sources.
- Conduct regular codebase audits to remove unnecessary inline elements.
Code Snippet: Using Nonces in Express.js
| const uuid = require(‘uuid’); app.use((req, res, next) => { const nonce = uuid.v4(); res.locals.cspNonce = nonce; next(); }); app.use(helmet.contentSecurityPolicy({ directives: { scriptSrc: [“‘self'”, `’nonce-${res.locals.cspNonce}’`] } })); |
In this example, we generate a cryptographic nonce (a random string) using the uuid library. This nonce is then added to the scriptSrc directive. Inline scripts that include this nonce as an attribute will be allowed to execute. This is a secure way to permit specific inline scripts without relaxing your CSP too much.
Mixed Content
Mixed content is a subtle yet significant concern. It arises when a secure (HTTPS) page fetches resources over an insecure (HTTP) connection. This can inadvertently create vulnerabilities, like unlocking a backdoor in a fortified building.
Countermeasures:
- Load all resources over HTTPS.
- Use “Upgrade Insecure Requests” to switch insecure requests to secure ones.
- Implement HTTP Strict Transport Security (HSTS).
- Regularly scan for mixed content using automated tools like Qwiet.
Code Snippet: Enforcing HTTPS in Express.js
| app.use(helmet.contentSecurityPolicy({ directives: { blockAllMixedContent: true } })); |
Here, we’re using the blockAllMixedContent directive to block any mixed content. This ensures that all resources are loaded over HTTPS, maintaining the integrity of your secure page.
Advanced Techniques
Dynamic Policy Generation
Web security is sometimes dynamic. Sometimes, you might need to adjust your CSP directives on the fly based on user actions or other real-time factors. Think of it as customizing the security protocols for different guests at an event.
Code Snippet: Dynamic CSP in Express.js
| app.use((req, res, next) => { const scriptSources = [“‘self'”, “scripts.com”]; if (req.user) { scriptSources.push(‘trusted.com’); } res.locals.scriptSrc = scriptSources.join(‘ ‘); next(); }); app.use(helmet.contentSecurityPolicy({ directives: { scriptSrc: [res.locals.scriptSrc] } })); |
In this example, we dynamically add trusted.com to the scriptSrc directive if the user is authenticated. This allows us to adapt our CSP to different scenarios, making it more flexible yet secure.
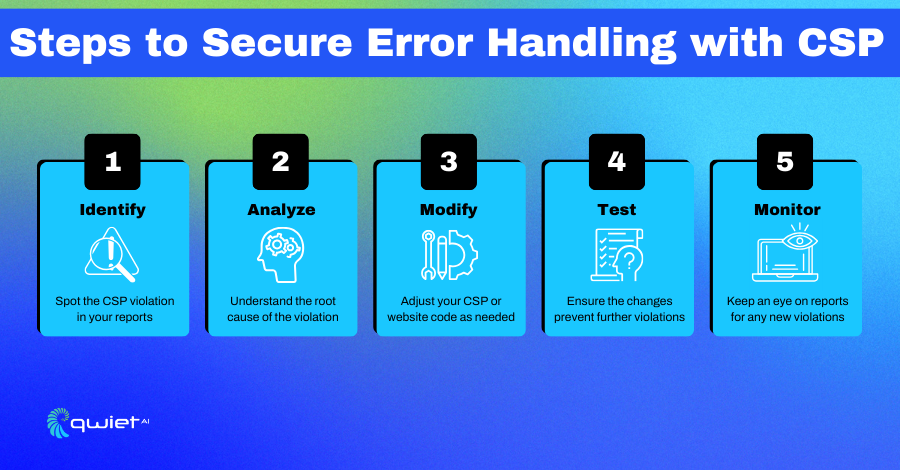
Conclusion
Content Security Policy is not just a set-it-and-forget-it kind of deal. It requires ongoing attention and fine-tuning. Violation reports are your best friends in this journey, helping you identify and fix potential security issues. So, embrace CSP, decode those violation reports, and keep your web application as secure as a high-security vault. And if you’re keen on elevating your web security even further, don’t hesitate to book a demo with our team at Qwiet.